Lägg till "Tidigare inlägg" och "Nyare inlägg"

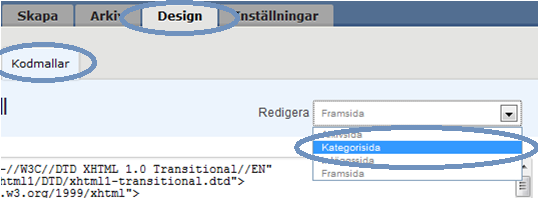
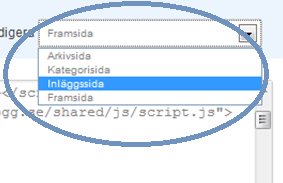
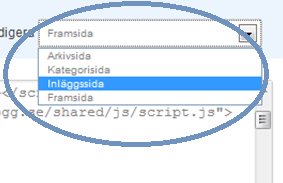
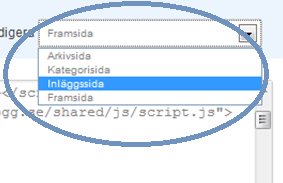
1. Gå in på Design och välj kodmall och välj kategorisida sedan.

2. Leta upp koden </tag:entrylist>
{% if loop.last and pagination %}<div style="text-align: center; font-size: 12px;"> {% if pagination.page_number != 1 %}<a style="padding-right: 30px; color:#000000; font-family:verdana, arial" href="{{ category.slug }}-{{ pagination.page_number - 1 }}.html">Tidigare inlägg</a>{% endif %}{% if pagination.page_number not in (pagination.total_pages, pagination.total_pages - 1) %}<a style="color:#000000; font-family:verdana, arial" href="{{ category.slug }}-{{ pagination.page_number + 1 }}.html">Nyare inlägg</a>{% endif %}{% if pagination.page_number == pagination.total_pages - 1 %}<a style="color:#000000; font-family:verdana, arial" href="{{ category.slug }}.html">Nyare inlägg</a> {% endif %} </div> {% endif %}


Hoppas det hjälpte er! Kram
Gör en egen bakgrund


Profilbild i menyn

1. Börja med att gå in på Deign och sedan Stilmall

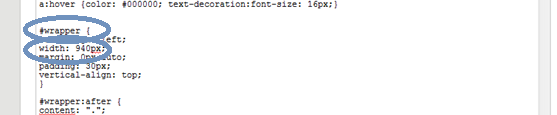
2. Leta upp #side { och kolla vad bredden (width: ???px;) är.

3. Välj en bild och ladda upp den i bredden som är närmast bredden på side. (Min side var 220, så då laddar jag upp min bild i 200)

4. Klicka på bilden

5. Kopiera webbadressen


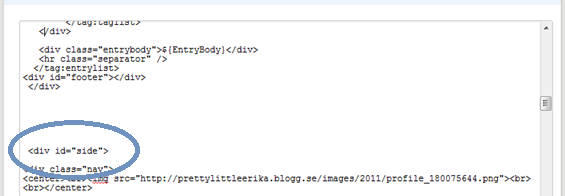
7. Leta upp <div class="nav">

8. Lägg in koden under <div class="nav">

9. Glöm inte att spara

Hoppas du förstod. Om det är något du undrar om bloggdesign, skriv en kommentar!
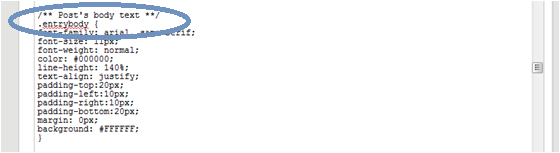
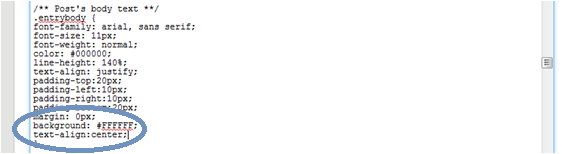
Centrera Inläggen



3. Det ska se ut så här

4. Förhandsgranska så att det ser bra ut och sedan är det bara att spara och så är det klart!
Om Menyn hamnat under alla inlägg

1. Gå in på Design och sedan Stilmall



Rullande text i menyn


.marquee {
height:15px;
width:200px;
background-color:ffffff;
font-family:tahoma;
font-size:11px;
color:666666;
}
</style>
<marquee direction="left" behavior="scroll" scrollamount="3" >DIN TEXT HÄR</marquee>


Lägg in snö på bloggen
Fick en fråga om jag kunde visa hur man får fallande snö på bloggen, och visst.
Här visar jag hur man gör. Ni får väldigt gärna fråga hur man gör saker! :)
Både i kommentarer och på bloggsvar, eller blogg response heter det väll nu.
Länk finns i menyn till vänster, klicka på pratbubblan.

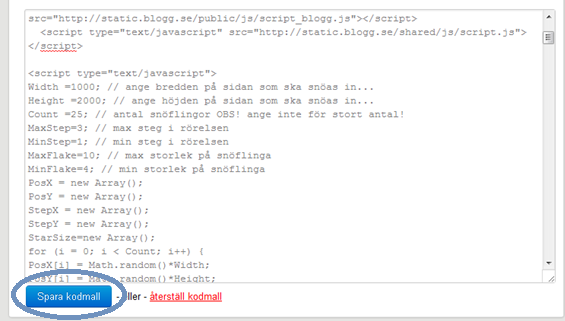
1. Gå in på Design och välj kodmallar

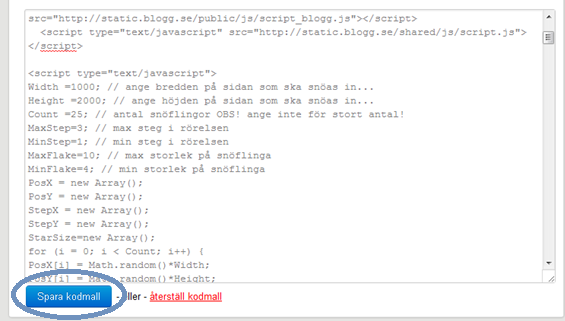
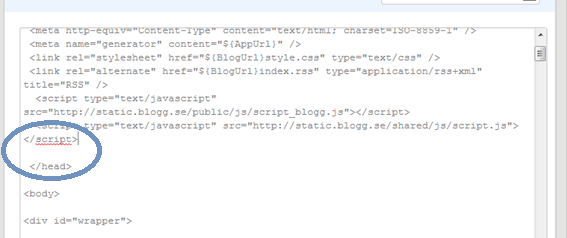
2. Leta upp </script> och </head>, mellan dom två raderna ska du klistra in denna kod:
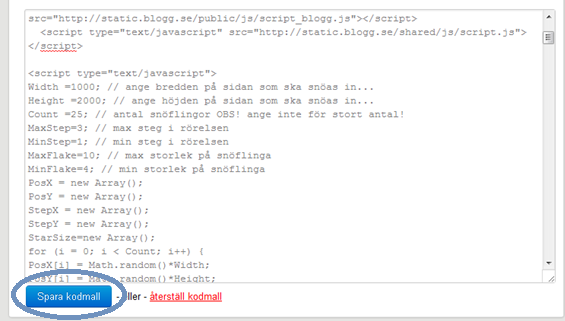
<script type="text/javascript">
Width =1000; // ange bredden på sidan som ska snöas in...
Height =2000; // ange höjden på sidan som ska snöas in...
Count =25; // antal snöflingor OBS! ange inte för stort antal!
MaxStep=3; // max steg i rörelsen
MinStep=1; // min steg i rörelsen
MaxFlake=10; // max storlek på snöflinga
MinFlake=4; // min storlek på snöflinga
PosX = new Array();
PosY = new Array();
StepX = new Array();
StepY = new Array();
StarSize=new Array();
for (i = 0; i < Count; i++) {
PosX[i] = Math.random()*Width;
PosY[i] = Math.random()*Height;
StepX[i] =MinStep+Math.random()* -MaxStep;
StepY[i] =MinStep+Math.random()* MaxStep;
StarSize[i]=MinFlake+Math.random() * MaxFlake;
document.write("<div id='Obj" + i + "' style='position:absolute; left:0px; top:-20px; z-index:10000; visibility:hidden; color:#fff; font-weight:normal; font-family:Verdana; font-size:"+StarSize[i]+"pt'>•</div>");
}
function animate() {
for (i = 0; i < Count; i++) {
PosY[i] += StepY[i];
PosX[i] += StepX[i];
document.getElementById("Obj"+i).style.visibility = "visible";
if (PosY[i] > Width || PosX[i] > Height || PosX[i]<0) { // starta om från toppen av sidan när mitten nås
PosX[i] = Math.random()*Width; ///2
PosY[i] = -20;
StepX[i] = MinStep+Math.random()* -MaxStep;
StepY[i] = MinStep+Math.random()* MaxStep;
}
document.getElementById("Obj"+i).style.top = PosY[i] + "px";
document.getElementById("Obj"+i).style.left = PosX[i] + "px";
}
setTimeout("animate()", 50);// hastighet
}
setTimeout("animate()", 1000);
</script>

3. Spara Kodmallen

4. Gör likadant på alla kodmallar